Untuk mempercepat situs WordPress, salah satu cara terbaik adalah mengurangi ukuran gambar. Mengurangi ukuran gambar akan berdampak signifikan pada kecepatan memuat halaman. Pada kali ini kita akan membahas Mempercepat Situs WordPress dengan Gambar WebP
Apa itu Webp?
Webp adalah merupakan format gambar yang dapat membantu mengurangi ukuran gambar, tanpa mengubah tampilan. Format ini dikembangkan oleh Google. Format ini difokuskan pada pengiriman file gambar yang sama, namun dengan ukuran file yang lebih kecil.
Pengunjung web tetap dapat melihat gambar dengan kualitas sama persis, dengan kecepatan memuat yang lebih tinggi.
File gambar Webp rata-rata 25-34 lebih kecil dari gambar JPEG dan 26 persen lebih kecil dari gambar PNG. Gambar webp sendiri didukung oleh beberapa browser yakni Edge, Chrome (desktop dan seluler), Firefox (desktop dan seluler), dan Opera (desktop dan seluler).
Cara penggunaan gambar dengan format Webp pada wordpress
Kita dapat menggunakan plugin WordPress yang mengonversi gambar asli ke format Webp.
Jika kita hendak mengunggah fole JPEG ke sdalam situs, plugin akan mengonversi file JPEG ke WEbp dan menggunakan versi WEbp untuk pengunjung yang menggunakan Chrome, Firefox, dan lain-lain. Plugin juga akan menampilkan file JPEG asli kepada pengunjung yang menggunakan browser Safari dan lainnya yang tidak mendukung format tersebut.
Contoh plugin WordPress Webp :
-
Optimole
Optimole memiliki dua fitur penting di samping dapat memampatkan dan mengubah ukuran gambar secara otomatis. Kedua fitur tersebut adalah dapat menyajikan gambar melalui CDN nya sendiri, dan menawarkan gambar adaptif real-time. Sebagi contoh, seseorang yang menggunakan layar kecil akan mendapat gambar dengan resolusi lebih rendah dibandingkan seseorang yang menggunakan layar Retina.
Optimole juga dapat mengirimkan gambar WebP kepada pengunjung dengan browser yang mendukungnya.
paket gratis terbatas yang ditawarkan adalah penayangan ke sekitar 5000 pengunjung per bulan. Paket berbayar mulai dari $19 per bulan untuk 25.000 pengunjung.
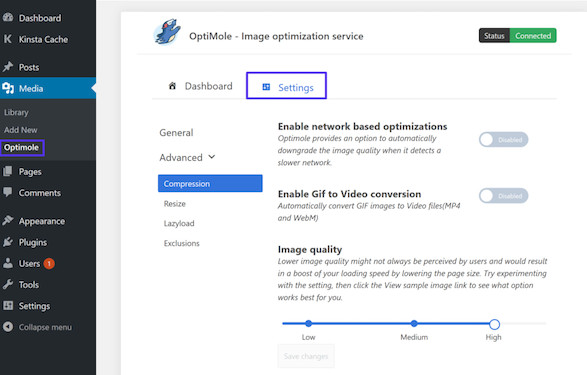
Kita perlu menginstal plugin dari WordPress dan mengaktifkan dengan API key. Setelah itu, Optimole akan mulai mengoptimalkan gambar secara otomatis dan mengirimkannya melalui CDNnya. Kita tidak perlu mengaktifkannya secara manual karena Dukungan Webp aktif secara default.
Konfigurasi pengaturan level kompresi dan pengaturan lain dapat dilakukan dengan memilih media–>optimole–>settings. Kita tidak perlu menyiapkan pengaturan Nginx apa pun di hosting karena Optimole menangani pengiriman gambar melalui CDN-nya sendiri

-
Shortpixel
ShortPixel salah satunya dapat secara otomatis mengonversi gambar keWebp dan menyajikan gambar tersebut ke browser yang mendukung format Webp.
Tersedia paket gratis terbatas yang memungkinkan untuk mengoptimalkan 100 gambar per bulan secara gratis. Paket berbayar tersedia mulai dari $4,99 per bulan hingga 5000 gambar/ kredit, atau 9,99$ satu kali untuk paket 10.000 gambar/ kredit.
Untuk manyajikan gambar WebP di WordPress, kita perlu meninstal plugin dari WordPress.org dan menambahkan API key. API key bisa didapatkan dengan mendaftar untuk akun ShortPixel.
Pengaturan tentang cara kerja pengoptimalan gambar dapat kita laukan dalam tab general. Antara lain akan ada pengaturan tingkat kompresi dan opsi pengubahan ukuran gambar.
![]()
Cara mengaktifkan gambar Webp, buka tab Advanced –> bubuhkan tanda centang dalam kotak untuk WebP Images–>centang kotak untuk Deliver the WebP versions (muncul setelah centang kotak sebelumnya) –> pilih tombol radio untuk tag Picture, biarkan default. Biarkan default untuk Only via Wirdpress hooks selection. Kemudian, klik Save Changes.
![]()
-
Imagify
Imagify dapat secara otomatis memampatkan ukuran gambar yang kita upload dalam situs WordPress kita. Ada sejumlah kesamaan fitur antara Imagify dengan Shorpixel. Imagify menawarkan harga yang berbeda, menagih berdasarkan ukuran file keseluruhan, tanpa batas gambar.
Tergantung pada kebutuhan, jika kita perlu mengoptimalkan banyak gambar besar, Shortpixel mungkin bisa jadi pilihan. Sedangkan jika kita perlu mengoptimalkan banyak gambar kecil, Imagify mungkin menjadi pilihan yang lebih ekonomis.
Fitur gratis terbatas yang ditawarkan yakni pengoptimalan 25 MB per bulan. Paket berbayar mulai dari $4,99 per bulan hingga 1 GB atau $9,99 untuk kredit satu kali sebesar 1 GB.
Seperti halnya ShortPixel, kita juga dapat menggunakan ke banyak situs web tanpa bats
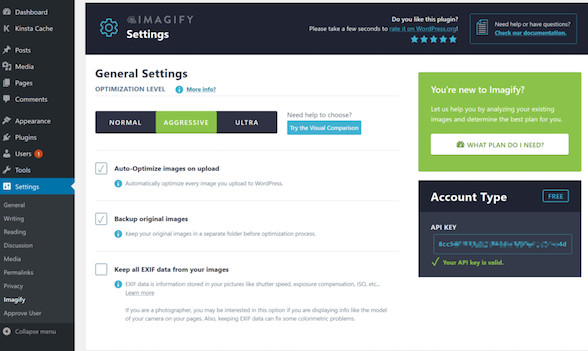
Kita perlu menginstal plugin dari WordPress dan menambahkan API Key untuk menggunakan Imagify guna mengirimkan gambar WordPress WebP.
Setelah plugin diaktifkan, pilih tingkat kompresi di kotak General Setting.

Geser ke bawah ke bagian pengoptimalan, dan pilih bagian Format Webp untuk mengaktifkan gambar WebP. Lalu: Bubuhkan centang pada Create webp versions of images–> bubuhkan centang pada Display images in webp format–>pilih tombol radio untuk menggunakan tag picture






